Help Wizard
Step 1
Type in your question below and we'll check to see what answers we can find...
Loading article...
Submitting...
If you couldn't find any answers in the previous step then we need to post your question in the community and wait for someone to respond. You'll be notified when that happens.
Simply add some detail to your question and refine the title if needed, choose the relevant category, then post.
Just quickly...
Before we can post your question we need you to quickly make an account (or sign in if you already have one).
Don't worry - it's quick and painless! Just click below, and once you're logged in we'll bring you right back here and post your question. We'll remember what you've already typed in so you won't have to do it again.
FAQs
Please see below the most popular frequently asked questions.
Loading article...
Loading faqs...
Ongoing Issues
Please see below the current ongoing issues which are under investigation.
Loading issue...
Loading ongoing issues...
Help categories
Account & Payment
Using Spotify
Listen Everywhere
Embedding Spotify Playlist to Wordpress
Solved!- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
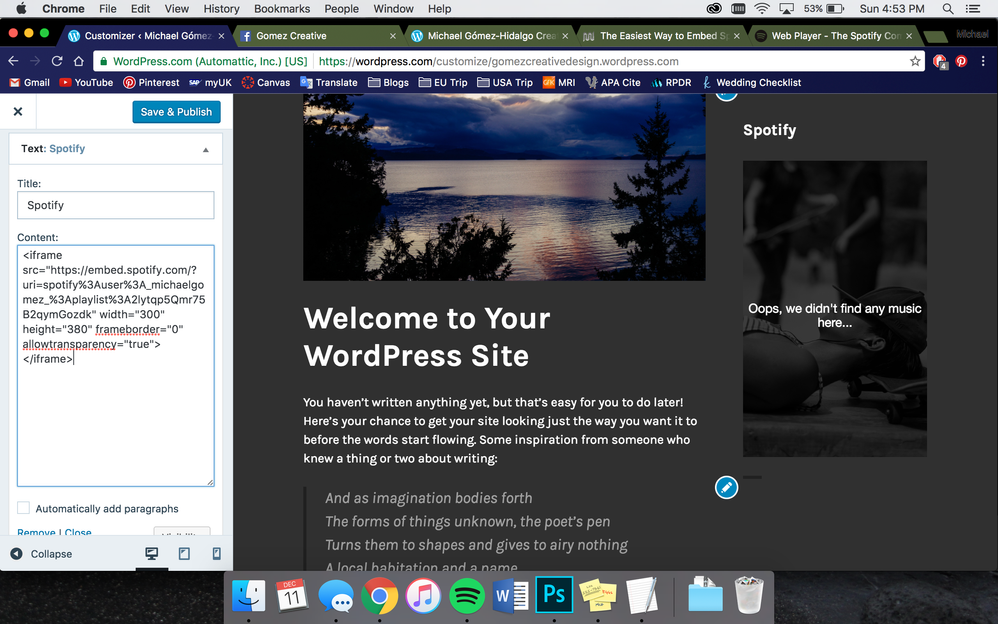
I'm trying to embed a playlist to my sidebar on Wordpress. Whenever I use the embed code from the playlist, it shows up but says "Oops...we didn't find any music here." The website is brand new, so there's no content, but I do need the playlist to be part of it! In the image below you can see the embed code as well as what the playlist looks like on the preview. It looks the same on the website, which can be seen here.
Solved! Go to Solution.
- Labels:
-
Web Player
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @_michaelgomez_! Thanks for coming to the community!
Hmm, that's not right. Alright, could you try to use this code:
<iframe src="https://embed.spotify.com/?uri=spotify:user:_michaelgomez_:playlist:2lytqp5Qmr75B2qymGozdk" width="300" height="380" frameborder="0" allowtransparency="true"></iframe>
Let me know how it works out!
Have a nice day! 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @diztortdigital! Welcome to the community!
Your code should be: ('%3A' changed to ':')
<iframe src="https://embed.spotify.com/?uri=spotify:user:diztortdigital:playlist:324x1LAjGCPdET0a2t5cIS" width="300" height="380" frameborder="0" allowtransparency="true"></iframe>
Let me know if you have any other questions!
Have a nice day! 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @_michaelgomez_! Thanks for coming to the community!
Hmm, that's not right. Alright, could you try to use this code:
<iframe src="https://embed.spotify.com/?uri=spotify:user:_michaelgomez_:playlist:2lytqp5Qmr75B2qymGozdk" width="300" height="380" frameborder="0" allowtransparency="true"></iframe>
Let me know how it works out!
Have a nice day! 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, that worked! Thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
I am also having this issue. Any suggestions please?
See example here: https://diztortdigital.wordpress.com/
I used this code - <iframe src="https://embed.spotify.com/?uri=spotify%3Auser%3Adiztortdigital%3Aplaylist%3A324x1LAjGCPdET0a2t5cIS" width="300" height="380" frameborder="0" allowtransparency="true"></iframe>
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @diztortdigital! Welcome to the community!
Your code should be: ('%3A' changed to ':')
<iframe src="https://embed.spotify.com/?uri=spotify:user:diztortdigital:playlist:324x1LAjGCPdET0a2t5cIS" width="300" height="380" frameborder="0" allowtransparency="true"></iframe>
Let me know if you have any other questions!
Have a nice day! 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much for your help! 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi!
Having a really tough time embedding a playlist into Wordpress also. Trying to use this embed link:
<iframe src="https://embed.spotify.com/?uri=spotify%3Auser%3A1219971747%3Aplaylist%3A3ZR8aSNeTJCsoGQMhnmlO5" width="300" height="380" frameborder="0" allowtransparency="true"></iframe>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @jlev23ot!
Here's the code which should be working:
<iframe src="https://embed.spotify.com/?uri=spotify:user:1219971747:playlist:3ZR8aSNeTJCsoGQMhnmlO5" width="300" height="380" frameborder="0" allowtransparency="true"></iframe>
Let me know how it goes! 🙂
Have an awesome day!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
EDITED - Ignore this!
I tried some fiddling around and found this version works (I just change the user and playlist codes)
[spotify id="spotify:user:1269879729:playlist:6vkkX5bL8C2JFCRfeKAjfi" width="300" height="380" /]
Hello! Has anything changed recently? I'm making a page with multiple lists embeded, but even if it's only one list, it's not working.
I copy the embed code provided by Spotify, and after I save my draft, WordPress rewrites the code.
Spotify code (which looks perfect): <iframe src="https://open.spotify.com/embed/user/1269879729/playlist/5eHo98tsHahHRHlEw7tBBj" width="300" height="380" frameborder="0" allowtransparency="true"></iframe>
Updated code from Wordpress after saving (which only shows a link): <a href="https://open.spotify.com/embed/user/1269879729/playlist/5eHo98tsHahHRHlEw7tBBj">https://open.spotify...>
I've tried the code that's been provided as a solved answer (but putting in my code instead) and it still doesn't work.
Any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey can you offer a clean solution which is working ?
I want also to ember some playlist but everytime I do I can listen on it on my page and get to the album of the artist on spotify itself.
I want a solution like on youtube where you just can put your list on your page.
Thanks for your help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @raphaelgabriel! Welcome to the Spotify Community!
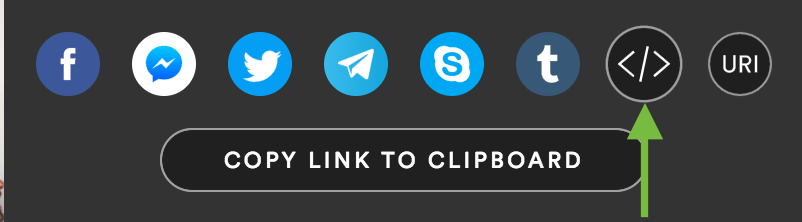
You can copy the embed code from within Spotify by clicking on "Share > Copy Embed Code"
Or you can check out developer.spotify.com for more advanced options on embedding playlists. Let me know if there's anything else! 🙂
Have a great day!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey! I can really easily embed my Spotify playlist, but it seems there was an update that makes it so I can't alter the size of my Spotify player??
<iframe src="https://embed.spotify.com/?uri=spotify:user:1236863103:playlist:6B7fP2o0Jws8pCZd5QUNqL" width=“500" height="380" frameborder="0" allowtransparency="true"></iframe>
I tried using this code and the size stays 300x380 😞 wondering if there's any way still to change the dimensions?? Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @kelleylin!
Hmm, that should be just fine. Could you try to generate a Play button here: https://developer.spotify.com/technologies/widgets/spotify-play-button/
Let me know how you get on! 🙂
Have a great day!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Huib,
I'm not sure if it's Wordpress, but SOMETIMES the code works. Othertimes...... it just looks like this. And even when the player does show up, the size dimension never changes for me.
EDIT: looks like the embed.spotify code works, NOT the open.spotify for me. Not sure if that's the same for others? And the color of the player can't be changed to white on my page either.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I change the Position of the Button ? Left = standard, but I want to Center it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
And how can I change the position of the button ? (left / right / center)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I'm trying to embed a spotify playlist to my side bar using this code:
<iframe src="https://open.spotify.com/embed/user/119376123/playlist/0WxmTjgo9nKs1HAdXrQ6V7" width="300" height="380" frameborder="0" allowtransparency="true"></iframe>
It is only showing up in my widget as text. Thanks for the help.
Ashley
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone! I have been using Spotify in the sidebar of my wordpress website for a year now and unfortunately it stopped working this month. I did everything as usual, embedded playlits but the playlits won't play: www.abolha.com
Can anyone help me understand ehta might be going on?
Thank you in advance.
All best,
Rachel.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
i tried embedding a playlist on my wordpress site and all it does is just sends me to the spotify page. im trying to get it to just play in the site without linking me anywhere
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi! Having the same problem here with <iframe src="https://open.spotify.com/follow/1/?uri=spotify:artist:5qVt49whqZ0WwyMYru2mDP&size=detail&theme=dark" width="300" height="56" scrolling="no" frameborder="0" style="border:none; overflow:hidden;" allowtransparency="true"></iframe>
Suggested posts
Let's introduce ourselves!
Hey there you, Yeah, you! 😁 Welcome - we're glad you joined the Spotify Community! While you here, let's have a fun game and get…